サイトのトップページに「お知らせ(NEWS)・更新情報」を表示させるにはどうしたらいいの?
表示させる記事を指定することはできる?
AFFINGERでは、とっても簡単に「お知らせ(NEWS)・更新情報」を表示させることができます。
この記事を最後まで読んでいただければ、5分も掛からず設定できると思います!
当サイト使用中のテーマ「AFFINGER」

- SEO・集客・収益化をサポートする圧倒的なカスタマイズ性能!
- 誰でも簡単におしゃれなデザインに!
- インフォトップの2023年度 WordPressテーマ 売上第1位!
- 多くのブロガーが愛用中!
AFFINGER導入後、
「表示速度が速くなった!」「クリック率がアップした!」との声が多数。
本サイトでも使用しているおすすめテーマです!

「お知らせ(NEWS)・更新情報」とはどんなもの?
まずは「お知らせ(NEWS)・更新情報」がどんなものか?どう表示されるのか?について見ていきます。
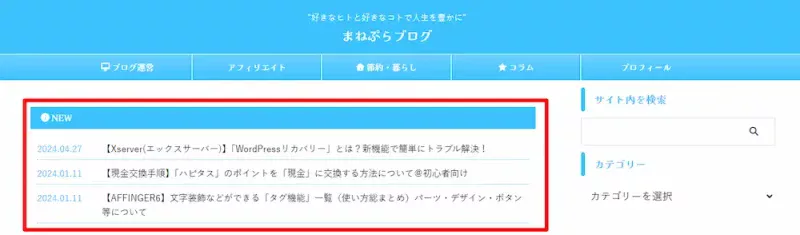
「お知らせ(NEWS)・更新情報」はサイトのトップページに配置されるので、非常に読者の目に留まりやすいです。
新しいものに惹かれる人間の心理をうまく利用して、ついクリックしたくなる環境を作ることができます。
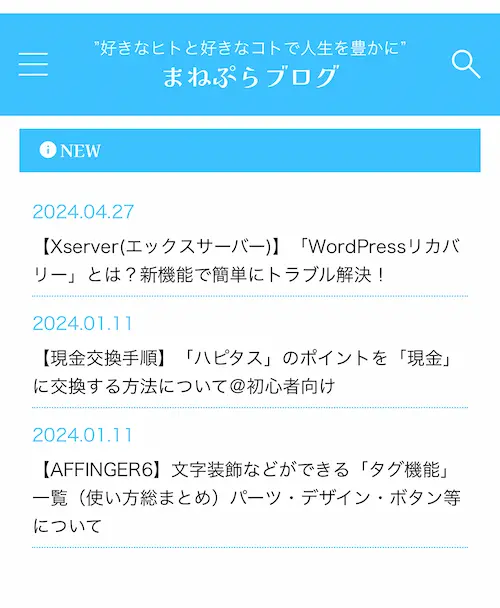
また、「更新日」と「記事タイトル」のみが表示され、サムネイル画像は表示されません。
そのため、非常にシンプルな表示なので、サイトのレイアウトを崩すことも、画像表示が増えてごちゃごちゃしてしまうこともありません。
イメージ(PC)

イメージ(スマホ)


設定方法について
それでは、トップページに「お知らせ(NEWS)・更新情報」を設定していきましょう。
step
1設定画面を開く
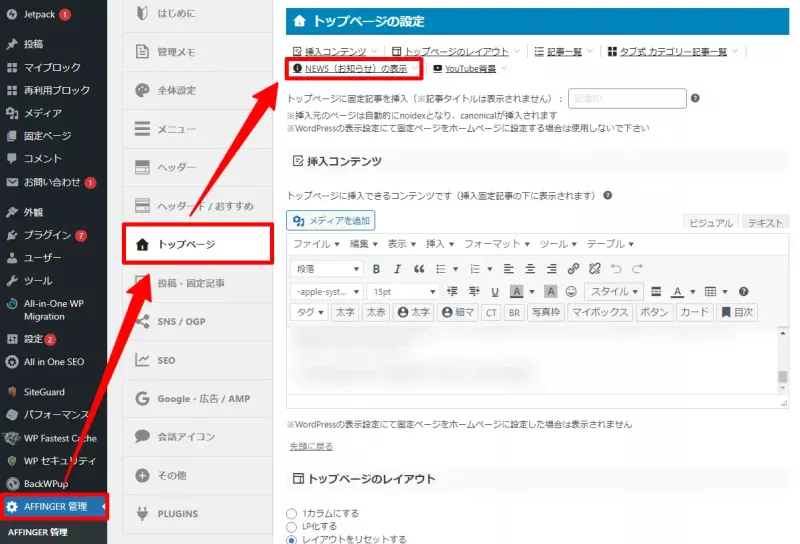
WordPress管理画面から「 AFFINGER管理」>「 トップページ」>「 NEWS(お知らせの表示)」を開きます。

step
2「表示する」にチェックを入れる
一番上の「お知らせをTOPページの一番上に表示する」にチェックを入れる。

step
3お好みの設定にする
続いて、表示する文字や件数について、お好みの設定にしていきます。
設定にできる項目
- お知らせタイトルバーに表示する文字(例)お知らせ、更新情報
- お知らせに表示するカテゴリー
- お知らせに表示する件数
それぞれご自身のサイトに合った設定にしてみてください。

step
4「Save」をクリックして設定を保存
「Save」の押し忘れに注意!
カラー設定の方法について
続いて、カラーの設定方法について紹介します。
step
1カラー設定画面を開く
WordPress管理画面から、「外観」 > 「カスタマイズ」をクリック。

step
2「オプション(その他)」>「お知らせ」をクリック
オプション(その他)
.png)
お知らせ

step
3変更したい箇所の「色」を選択
カラー選択に迷っている方はWEB色見本さんのサイトがおすすめです

色選択後、「公開」を忘れずにクリック!

まとめ
この記事では「お知らせ(NEWS)・更新情報」の設定方法について解説しました。
トップページはサイトの「顔」、そして「お知らせ(NEWS)・更新情報」はトップページの上部に表示されます。
Google検索からサイトの他のページを訪れた読者が「トップページ」にアクセスする可能性は比較的高いです。
その読者にとって興味のある記事や目に留まる記事がないと、そのまま離脱されてしまいますが、「お知らせ(NEWS)・更新情報」は特に目に留まるため、クリックされやすいと思います。
クリック率UPへの近道となるので、この設定を活用していきましょう!
