WordPressにおいて人気テーマであるAFFINGER6(アフィンガー)には、見やすいブログを作るのに文字装飾などができる「タグ機能」がたくさんあります。
「タグ機能」を活用することで、以下の様な記事執筆時の「こうしたい!」を実現することが可能です。
「文字を装飾したい」
「重要な部分を四角や色で囲みたい」
「クリックボタンを設置したい」
「タグ機能」を使いこなすにはちょっとだけコツがあります。
そして、今は「ブロックエディタ(Gutenberg)」で記事を編集することが主流となってきましたが、「クラシックエディタ」で編集したい!という方も多いと思います。

クラシックエディタは、Microsoftの「Word」のようにどんどん文章を打ち込んでいける所が使いやすいと思っています。
この記事では、AFFINGER6の「クラシックエディタ」におけるタグ機能の使い方について解説しています。
タグ機能一覧についての記事は他にも沢山ありますが、
「装飾見本が載っているだけで実際の使い方がよくわからない」という方はいませんか?
私たちもブログを始めたての頃は使いたい機能が思うように表示されず、かなり苦労しました。
そこでこの記事では、「実際にどの部分に文字を入力するのか?」・「機能を使うための初期設定はどこで行うのか?」等、装飾見本だけでなく、実際の使い方まで詳しく解説しています。
ぜひ参考にしてみてください♪
AFFINGER6の「タグ機能」とは?
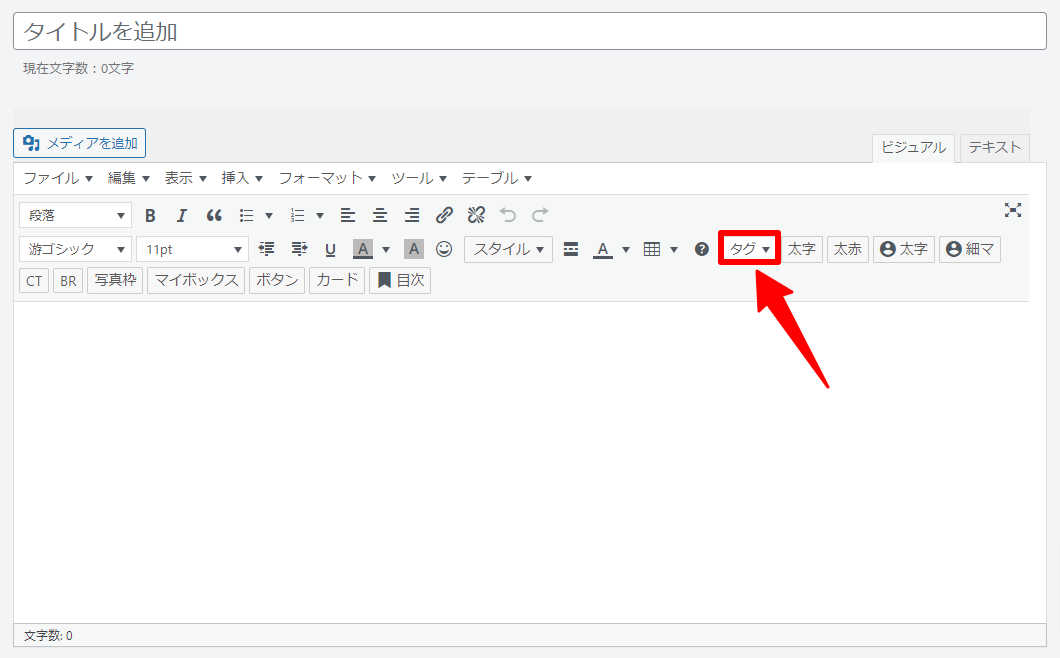
AFFINGER6(クラシックエディタ)では投稿画面の編集ツールバーにタグ▼というものが出てきます。

ブログ記事はもちろん、資料・チラシ・ホームページ等、私たちが情報を得るために目にする様々な情報媒体が、ひたすら真っ黒な文章だけだったらどう思いますか?
読む気が失せますよね?
より分かりやすく、目につきやすいものにするため「文字をカラーにする」「重要な部分を四角で囲う」「画像を入れる」「アニメーションを付ける」等の装飾をしたいと思うはずです。
この装飾をするために使うのが「タグ機能」です。
タグ▼の部分をクリックすると、様々な装飾タグが展開します。

「テキストパーツ」「ボックスデザイン」「ランキング」「記事一覧」等、数多くの装飾タグが用意されています。
種類が多すぎて正直すべての機能を使いこなすことは難しいと思います。
ご自身の記事編集ページとこの記事をいったりきたりしながら、自分の使いたい機能を色々試してみてください♪
装飾しすぎてしまうと記事の形式や色合いに統一感がなくなり、ごちゃごちゃして逆に読みにくい記事になってしまいます。
装飾のしすぎには注意が必要です!
AFFINGER6の「タグ機能一覧」
AFFINGER6(クラシックエディタ)で文章装飾等のタグ機能の詳細について、それぞれ紹介していきます。
タグ機能一覧
- テキストパーツ
- ボックスデザイン
- カスタムボタン
- 会話ふきだし
- ランキング
- レイアウト
- その他パーツ
- 記事一覧/カード
- 条件表示
- ショートコード補助

テキストパーツ(13種類)
① クリップメモ
「クリップメモ」は全部で12種類あります。
使用したいクリップメモを選択すると、以下の様なコードが自動挿入されるので、[ ]と[ ]の間に表示したい文字を入力します。
[ st-cmemo webicon~]ここに文字を入力する[ /st-cmemo]
入力した文字が表示される
メモ
外部リンク
ブックマーク
おしらせ
はてな
コメント
コード
ポイント
ユーザー
初心者
注意文
注意文(グレー)
ちょっと目立たせたい文章に使うと効果的です。
② クリップメモ(テキスト)
「クリップメモ(テキスト)」は全部で9種類あります。
「クリックメモ」との違いは、「クリップメモ(テキスト)」ではアイコンに加えてアイコンを説明する文字が入ります。
使用したいクリップメモ(テキスト)を選択すると、以下の様なコードが自動挿入されるので、[ ]と[ ]の間に表示したい文字を入力します。
[ st-cmemo myclass~]ここに文字を入力する[ /st-cmemo]
入力した文字が表示される
メモ
参考
関連
注意
Check
次へ進む
前に戻る
質問
回答
「クリップメモ」より色で囲われる四角の範囲が大きいので、より目立たせたい時に使うと効果的です。
③ ミニふきだし
「ミニふきだし」は全部で7種類あります。
使用したいミニふきだしを選択すると、以下の様なコードが自動挿入されるので、[ ]と[ ]の間に表示したい文字を入力します。
[ st-minihukidashi webicon~]ここに文字を入力する[ /st-minihukidashi]
入力した文字が表示される
基本
オレンジ
ピンク
ブルー
グリーン
レッド
+マイボックス
・+マイボックスは「ふきだし」と「ボックス(四角の囲い)」がセットになっています。
「一言コメント」や、ちょっとした単語や説明を目立たせたい時に使うと効果的です。
④ 複合
「複合」は全部で8種類あります。
使用したい複合を選択すると、以下の様なコードが2行にわたって自動挿入されます。
2行目の点線枠に囲われていないコードの[ ]と[ ]の間にボックスに表示したい文字・文章を入力します。
[ st-minihukidashi webicon~]各複合種類の名前[ /st-minihukidashi]
[ st-cmemo webicon~]ここに文字を入力する[ /st-cmemo]
ココがポイント
入力した文字が表示される
複合は「ふきだし」+「ボックス」+「大きいアイコン」の組合せとなっています。
自由なメモ
自由なメモ
ココがポイント
ココがポイント
ココがおすすめ
ココがおすすめ
ココがダメ
ココがダメ
ココに注意
ココに注意
さらに詳しく
もっと詳しく
タグ選択時は「もっと詳しく」ですが、自動挿入されたコード内は「さらに詳しく」となっています。
◯才女性
女性コメント
◯才男性
男性コメント
複合の「ふきだし」部分は自由に変更が可能です。
自動挿入されたコード1行目の「各複合種類の名前」を自分の好きな文字に変更します。
[ st-minihukidashi webicon~]各複合種類の名前[ /st-minihukidashi]
[ st-cmemo webicon~]ここに文字を入力する[ /st-cmemo]
ふきだしの変更
「ココがおすすめ」のふきだしを「ふきだしの変更」に変えています。
かなり大きなアイコンにボックス表示されるので、特に目立たせたい箇所に使うと効果的です。
私たちも記事の要点等を記載する場合に「ココがポイント」はよく使っています。
⑤ 複合(アイコンなし)
「複合(アイコンなし)」は全部で7種類あります。
使用したい複合(アイコンなし)を選択すると、以下の様なコードが2行にわたって自動挿入されます。
2行目の点線枠に囲われていないコードの[ ]と[ ]の間に表示したい文字・文章を入力します。
[ st-minihukidashi webicon~]各複合種類の名前[ /st-minihukidashi]
[ st-mybox title~]ここに文字を入力する[ /st-mybox]
複合(アイコンなし)は「ふきだし」+「ボックス」+「ふきだし内に小さなアイコン」の組合せとなっています。
アイコンあり、よりもスッキリした印象です。
自由なメモ
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
もっと詳しく
つまづきポイント
タグ選択時は「はてなマーク」ですが、自動挿入されたコード内は「つまづきポイント」となっています。
複合(アイコンなし)もアイコンありと同様に、「ふきだし」部分は自由に変更が可能です。
⑥ まるもじ(小)
「まるもじ(小)」は全部で6種類あります。
使用したいまるもじ(小)を選択すると、以下の様なコードが自動挿入されるので、[ ]と[ ]の間に表示したい文字を入力します。
[ st-marumozi webicon~]ここに文字を入力する[ /st-marumozi]
入力した文字が表示されるここに文字を入力するで使用しているのが「まるもじ(小)」です。
基本 オレンジ ピンク ブルー うすい注意 注意
文章や文字の一部分だけを強調したい時や、見出しの先頭等に設置して目を引く様に使うと効果的です。
要確認見出しの中に入れ込むことも可能です。
⑦ まるもじ(大)
「まるもじ(大)」は全部で8種類あります。
使用したいまるもじ(大)を選択すると、以下の様なコードが自動挿入されるので、[ ]と[ ]の間に表示したい文字を入力します。
[ st-marumozi-big webicon~]ここに文字を入力する[ /st-marumozi-big]
入力した文字が表示される
基本
オレンジ
ピンク
ブルー
はてな
チェック
うすい注意
注意
強調度合いに応じて(小)と(大)を使い分けると良いと思います。
⑧ HTML(カスタム)
「HTML(カスタム)」は全部で3種類あります。
ルビ(ふりがな)
漢字やアルファベットの上に「ふりがな」を振ることが可能です。
- 「ふりがな」を表示したい文字を入力する。
- 入力した文字をカーソルで選択。
- 「ルビ(ふりがな)」を選択。
- 文字の上に表示された「ふりがな」のひらがなを実際に表示させたいものに変更する。
- 葡萄柚子
- 葡萄柚子
- 葡萄柚子
- 葡萄柚子
pタグ
[ st-p add_style=""]あいうえお[/st-p]
spanタグ
[ st-span add_style=""]あいうえお[/st-span]
「pタグ」「spanタグ」は文字の装飾の際に利用するコードです。
[ st-p add_style="color:red"]あいうえお[/st-p]の様に、「” ”」にカラー等を入力して文字装飾をします。
あいうえお
これらのコードが1クリックで挿入できるのは便利ですが、わざわざこのコードを使わなくてもAFFINGER6には簡単に文字装飾ができる機能があります。
そのため、「pタグ」「spanタグ」の使用頻度はゼロに近いと思います。
⑨ カスタムフォント
「カスタムフォント」は全部で2種類あり、代表的な大文字に装飾することができます。
デフォルト:「黒字の大文字」
デフォルト
白影:「白抜きの大文字」
白影
⑩ ステップ
設定方法や購入方法の流れ等、何かの手順を踏んだ説明をする際に役立ちます。
step
1「ステップ」を選択
ステップのコードが自動挿入される。
[ st-step step_no="1"]ここに文字を入力する[/st-step]
step
2[ ]と[ ]の間に表示したい文字を入力
改行して文章を入力することで、手順の説明についての記述ができる(この文章部分)。
テキストパーツのクリップメモ等も挿入可能。
「クリップメモ」>「メモ」を入れています。
step
3「ステップ」を再度選択
ステップのコードが再度、自動挿入される。
[ st-step step_no="1"]ここに文字を入力する[/st-step]
step
4ステップの数字を「2」に変更する
自動挿入されたコードは数字が「1」のままのため、[ st-step step_no="2"]に変更する。
これを繰り返すことでステップを増やすことが可能です。
[ st-step step_no="1"]あ[/st-step]
[ st-step step_no="2"]い[/st-step]
[ st-step step_no="3"]う[/st-step]
[ st-step step_no="4"]え[/st-step]
[ st-step step_no="5"]お[/st-step]
[ st-step step_no="6"]か[/st-step]
[ st-step step_no="7"き[/st-step]
step
1あ
step
2い
step
3う
step
4え
step
5お
step
6か
step
7き
⑪ ポイント
「ポイント」は丸印の可愛いアイコンを入れることができます。
使用したいポイントを選択すると、以下の様なコードが自動挿入されるので、[ ]と[ ]の間にアイコンと共に表示したい文字を入力します。
[ st-point fontsize~]ここに文字を入力する[ /st-point]
入力した文字が表示される「アイコン」+「文字」
クリップメモ・複合ほどは目立たせたくない場合に使うと便利です。
⑫ ラベル
「ラベル」は画像の端にたすき掛けのラベルを張ることができます。
① ラベルを選択すると、以下の様なコードが自動挿入されるので、[ ]と[ ]の間に画像を挿入します。
[ st-label label="おすすめ" bgcolor="#FBC02D" color="#FFFFFF"]
ここに画像を挿入する[ /st-label]
※ [ ]と[ ]の間は1行改行されて挿入されます。

画像の配置を「配置なし」に設定する
② 画像挿入後、画像の上で左クリックし、「配置なし」を選択する。

[ st-label label="おすすめ" bgcolor="#FBC02D" color="#FFFFFF"]

[/st-label]
ラベルに表示される文字("おすすめ")は変更することができます。
ラベル文字変更後の画像

⑬ 流れる文字(marquee風)
「流れる文字」はテロップの様に文字を横に流すことができます。
- 流したい文字を入力。
- 入力した文字をカーソルで選択。
- 「流れる文字」を選択。
- 流したい文字を入力します。
- 流したい文字を入力します。
-
流したい文字を入力します。
トップページで【お知らせ】や【新着情報】等をアナウンスしたい時に使うと効果的です。
【お知らせ】流す文章の文字数が多ければ多いほど、流れるテロップのスピードが速くなります。意図的にこの文章の文字数を多く入力しています。
ボックスデザイン(10種類)
① バナー風ボックス
「バナー風ボックス」は全部で3種類あります。
基本
タイトル
基本背景なし(高さ400px)
タイトル
背景なし(高さ400px)左寄せ
タイトル
左寄せ画像編集が苦手な方でも「バナー風ボックス」を使えば、画像を簡単にバナーにすることができるので、とても便利です。
参考
バナー風ボックスの「コード」を編集することで、文字の色・フォント・画像挿入・ぼかし等を変えることができます。
以下は「バナー風ボックス>基本」のコードを例にしています。
コードは「設定の項目=”設定の内容を入力する場所”」が複数連なっていて、「” ”」部分を編集します。
※ rel="nofollow" target=""/myclass="" の部分は編集不要
[ st-flexbox url="バナー風ボックスをクリックした時のリンク先URL" rel="nofollow" target="" webicon="アイコン名(タイトルの先頭にWebアイコンを入れる場合)" title="タイトル" width="バナー風ボックスの横幅(px)" height="バナー風ボックスの縦幅(px)" color="#fff(タイトル文字の色)" fontsize="200(タイトル文字サイズpx)" radius="0(ボックスの丸み)" shadow="#424242(タイトルの影色)" bordercolor="#ccc(ボックス枠の色)" borderwidth="1(ボックス枠の太さ)" bgcolor="#ccc(背景の色)" backgroud_image="背景画像のURL" blur="on(ぼかし有:on/ぼかし無:空欄)" left="タイトル左寄せ:on/左寄せ無:空欄" margin_bottom="0(バナー風ボックスの下の余白幅px)" myclass=""]
タイトルの下に文字やボタン入れる場合はココに入力する[ /st- flexbox]
※Webアイコン例:
バナー風ボックスのコードを編集して使うと、このようなバナーを作ることができます。
10分レシピ5選!
あともう1品が簡単に叶う
「時短レシピ」をご紹介
※ バナー風ボックスの見本のため、上記バナーをクリックすると、当ブログの以下の記事にリンクするように設定しています。
【AFFINGER】「お知らせ(NEWS)・更新情報」をトップページに表示する方法
② マイボックス
「マイボックス」は全部で10種類あります。
マイボックスを選択すると、以下の様なコードが自動挿入されるので、[ ]と[ ]の間に表示したい文字を入力します。
[ st-mybox title="ポイント" webicon="st-svg-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
ここに文字を入力する[ /st-mybox]
※ [ ]と[ ]の間は1行改行されて挿入されます。
ポイント
参考
関連
メモ
ポイント
注意ポイント
はてな
ふきだしテキスト
・入力した文字が表示される。
・ふきだしテキストは「ふきだし」と「ボックス(四角の囲い)」がセットになっています。
ShortCord(内包するテキストを展開しない)
他の10個のマイボックスは枠の色・背景色・アイコン等があらかじめ設定されていますが、ShortChordは設定が全くないコードのみの状態です。
自分で1から設定したい時に利用できます。
これらのマイボックスはそのまま使うこともできますが、自分のサイトの雰囲気に合わせて色等の設定をカスタマイズすることができます。
カスタマイズ
「” ”」部分を8箇所カスタマイズしています。
[ st-mybox title="カスタマイズ" webicon="st-svg-line" color="#39b900" bordercolor="#4CAF50" bgcolor="#E8F5E9" borderwidth="5" borderradius="30" titleweight="bold" fontsize="150" myclass="st-mybox-class" margin="25px 0 25px 0"]
①title:カスタマイズ ②Webアイコン:LINEのアイコン ③title文字色:LINEのカラーコード ④緑薄のカラーコード ⑤ボックスの背景色 ⑥ボックス枠の太さ:5 ⑦ボックス枠の角を丸く:30 ⑧titleフォントサイズ:150
[ /st-mybox]
③ マイボックス(+CSSクラス)
「マイボックス(+CSSクラス)」は全部で10種類あります。
枠のみのボックス・箇条書き・数字等、用途に合わせて使い分けるとわかりやすい説明になると思います。
メモ
メモ
メモ
メモ
ここに注意
必要なモノ
- 必要なモノ
- ダミーテキスト
- ダミーテキスト
必要なモノ
- 必要なモノ(ドット下線)
- ダミーテキスト
- ダミーテキスト
チェックリスト
- チェックリスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- チェックリスト(ドット下線)
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- 簡単な流れ
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- 簡単な流れ(ドット下線)
- ダミーテキスト
- ダミーテキスト
④ タイトル付きフリーボックス
「タイトル付きフリーボックス」は全部で10種類あります。
Webアイコンや文字の色、背景の色等をカスタマイズ可能です。
見出し(全角15文字)
注意
はてな
ポイント
メモ
見出し(全角15文字)
⑤ メモボックス
マイボックス・マイボックス(+CSSクラス)にも似たメモボックスがありますが、この「メモボックス」は一番シンプルなデザインです。
過剰な装飾にならず他の文章の邪魔をしないので、補足情報を記載する時に使用すると効果的だと思います。
メモ
「メモボックス」を選択すると、コードの表示がされずに直接ボックスが表示されます。
表示されたボックス内に文字を入力してください。
⑥ スライドボックス
「スライドボックス」は文中では非表示にし、「+」を押すと隠れていた文章やコンテンツが現れます。
[ st-slidebox webicon="" text="+ クリックして下さい" myclass="" bgcolor="" color="#1a1a1a" margin_bottom="20"]
隠す文字をここに入力する[ /st-slidebox]
⑦ チェックボックス(番号なしリスト)
「チェックボックス(番号なしリスト)」は箇条書きの文章に「チェック・下線・ボックス」の装飾を簡単に加えることができます。
記事の編集画面には箇条書きの基本機能が2つあります。

上の画像の赤枠が「番号なしリスト」、黄色枠が「番号付きリスト」です。
箇条書きにしたい文章を入力し、ドラッグして文章すべてを選択した状態でこの「リスト」をクリックすると箇条書きに基本装飾が加わります。

ココでは例として赤枠「番号なしリスト」の「四角」を選択しています。
- 箇条書きにしたい文章を入力する。Enterを押下して次の行へ。
- 2つ目の文章を入力。Enterを押下して次の行へ。
- 3つ目の文章を入力。
このようにシンプルな箇条書きになり、単純に「・」を入力して改行するよりも綺麗にまとまった文章になります。
チェックボックス(番号なしリスト)はこのシンプルな箇条書きの文章に「チェック・下線・ボックス」の装飾を簡単に加えることができます。
手順
step
1箇条書きにしたい文章を入力後、ドラッグ選択

step
2「番号なしリスト」(どれでもOK)を選択
【赤枠】

step
3更にドラッグ選択された状態で「チェックボックス(番号なしリスト)」を選択
すると、以下の様なコードが挿入され、文章が四角い枠で囲われます。
[ st-square-checkbox bgcolor="" bordercolor="" fontweight="" borderwidth="3"]

[ /st-square-checkbox]
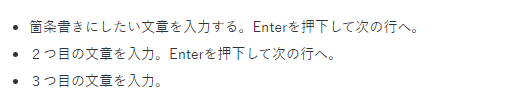
プレビューで確認すると、箇条書きが装飾されます。
- 箇条書きにしたい文章を入力する。Enterを押下して次の行へ。
- 2つ目の文章を入力。Enterを押下して次の行へ。
- 3つ目の文章を入力。
⑧ こんな方におすすめ(v)
こんな方におすすめ(v)は視覚的に目につきやすく、かつ過剰過ぎない装飾ができるボックスです。
選択すると自動的にボックスが挿入されるので、「これはダミーのテキストです」の部分に文字を入力します。
こんな方におすすめ
- これはダミーのテキストです
- 自動挿入時は2行設定
- 改行して何行でも追加できます
- 改行
⑨ こんな方におすすめ[v]
こんな方におすすめ[v]はアイコンの種類が(v)と少し異なりますが、文字の入力方法は全く同じです。
深く考えず、デザインが自分の好みの方を使うので良いと思います。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
参考
こんな方におすすめ(v)・[v]は両方ともtitleの「こんな方におすすめ」の部分を編集することができます。
title編集
- これはダミーのテキストです
- これはダミーのテキストです
編集画面の右上を「テキスト」エディタに切り替え、コードを編集することでアイコンを消すこともできます。
※普段の編集画面は「ビジュアル」エディタです。

「テキスト」エディタに切り替え、<ul class="st-blackboard-list st-no-ck-off">のst-no-ck-offをst-no-ckとする。
(「-off」を削除する)

「ビジュアル」エディタに戻り、プレビューで確認するとアイコンが消えています。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
⑩ ガイドマップメニュー
「ガイドマップメニュー」は記事を読んでもらいたい順番に並べ、ワンクリックで該当の記事にリンクさせることができます。
カスタムボタン(7種類)
「カスタムボタン」は全部で7種類あります。
カスタムボタンはクリックすることで指定のページへリンクさせることができます。
① ノーマル
「ノーマル」は全部で11種類あります。
ノーマルを選択すると、以下の様なコードが挿入されるので、「URL」「ボタン上に表示される文字」を以下の様に入力する。
[ st-mybutton class="" url="#" title="●●●●" ~~~~~]
リンク先URLurl="#"のシャープ(#)を削除し、「" "」の中にURLをそのまま貼り付ける
ボタン上に表示される文字title="●●●●"の文字を変更
基本
詳しくはコチラ(オレンジ)
詳しくはコチラ(レッド)
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
お問合せ
もっと詳しく(オレンジ)
もっと詳しく(ピンク)
もっと詳しく(ブルー)
人気ランキング
ランキングはこちら
② 角丸
「角丸」は全部で5種類あります。
「URL」「ボタン上に表示される文字」の入力方法はノーマルと同じです。
③ ミニ
「ミニ」は全部で5種類あります。
「URL」「ボタン上に表示される文字」の入力方法はノーマルと同じです。
④ MCボタン
「MCボタン」は全部で4種類あります。
※MCはボタンの下に表示される「マイクロコピー」のことを指しています。
挿入されたコードにリンク先URLを貼付け、"●●●●"部分を表示させたい文字に変更してください。
リンク先URLurl="#"のシャープ(#)を削除し、「" "」の中にURLをそのまま貼り付ける
ボタン上に表示される文字"今すぐ申し込む"
ボタンの外(上部)に表示される文字"太字のテキスト"
ボタン外(下部)に表示されるMC※マイクロコピーを書いてみよう
オレンジ
レッド
グリーン
ブルー
MCボタンは非常に目につきやすく、読者にクリックを促しやすいボタンなので、アフィリエイト・セミナー申込等の集客に適していると思います。
MCボタンも文字・背景色の変更やWebアイコンを入れる等のカスタマイズが可能です。
デフォルトで用意されているこれらのMCボタンの配色は原色に近いので、ご自身のページの雰囲気に合った色合いにカスタマイズしてみてください♪
⑤ ボックスメニュー
「ボックスメニュー」は全部で5種類あります。
ボックスメニューは「アイコン」と「メニュー」が一体となった視覚的にわかりやすい表示をすることができます。
挿入されたコードにリンク先URLを貼付け、"●●●●"部分を表示させたいアイコンや文字に変更してください。
Webアイコンwebicon="st-svg-wordpress"
初期設定は「WordPress」のアイコンになっているので、表示させたいWebアイコンに変更してください。
メニュー名text="メニューA"
サブテキストsubtext="サブテキスト"
リンク先URLurl=""の「" "」の中にURLをそのまま貼り付ける
基本4列
サブあり(4列)
縦並びタイプ
縦並びタイプ(サブあり)
縦並びタイプ(単品)
参考
⑥ ボタンA
⑦ ボタンB
「ボタンA」「ボタンB」は装飾なしのシンプルなボタンです。
この2つのボタンはアフィリエイトリンクを貼る時に役立ちます。
ココがポイント
「ボタンA・B」はアフィリエイトリンクを改変なく貼ることができる。
基本的にアフィリエイトリンクの改変は禁止されており、リンクを勝手に変更してしまうとペナルティを受けて収益とならなくなってしまうことがあります。
「https:/~」から始まるリンクであれば問題ありません。
しかし、例えばA8.netのアフィリエイトリンク「<a href="https://~」は「https:/~」から始まらず、リンクの改変が禁止されています。
そんな時にMCボタン等ではなく、「ボタンA」「ボタンB」を使用します。
ボタンAまたはボタンBを選択すると、コードではなく、ボタンが直接挿入されます。
① 編集 リンクの設定 の順にクリック。

② 「URL:<a href="https://~~~ >等」・「リンク文字列」を入力し、アップデートをクリック。

会話ふきだし
「会話ふきだし」は最大8個まで登録ができます。
写真や画像を一度設定すると、1クリックで簡単に呼び出して使うことが可能です。



ランキング
「ランキング」はランク付けして何かを紹介する際に、ランキングの見出しを呼び出せる機能です。
挿入されたコードのstar=""の「"●"」部分に半角数字を入力することで星を表示させることができます。
ランキング1位(基本)
ランキング2位
ランキング3位
ランキング4位以下
レイアウト(8種類)
「レイアウト」は全部で8種類あります。
文書や画像を分割表示させる際に使用し、パソコン・タブレット・スマホのすべてで指定した横並びの分割表示となります。
使用したいレイアウトを選択すると、分割された入力エリアが挿入されるので、「このテキストは最後に消して下さい」「横並びコンテンツ」の部分に文章や画像を入力します。

① 全サイズ
左右30:70%
左:30%

右:70%

左右50%

右:50%

左右free%
「free」は左右の幅を自由に変更することができます。
以下の例は「左のコンテンツ20%/右のコンテンツ80%」に変更しています。
左:20%

右:80%

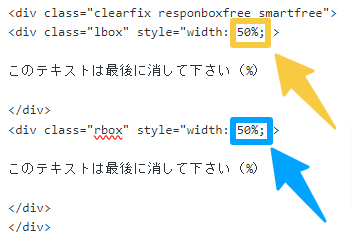
左右free%は挿入された入力エリアに表示にされている「%」の部分に変更したい割合を入力しても変更はできません。
freeの割合変更は少しコツがあるので、以下の変更方法を参考にしてください。
① 編集画面の右上を「テキスト」エディタに切り替える。
※普段の編集画面は「ビジュアル」エディタです。

② ="width: 50%;">のwidth: 50%の数字を以下の様に変更する。
左右のコンテンツのうち、割合を高く(幅を広く)したい一方のみ(左のみor右のみ)を変更する。
| 割合を高く(幅を広く)
したい側 |
変更箇所 | 変更方法 |
| 左のコンテンツ | 黄色枠内 | 設定したい割合の 2倍の数字 |
| 右のコンテンツ | 水色枠内 |
(例)右を80%に設定したい 水色枠内の数字を「160%」に変更

「ビジュアル」エディタに戻り、プレビューで確認するとfreeの割合が変更されています。
均等横並び
-
横並びコンテンツ
-
横並びコンテンツ
-
横並びコンテンツ
スマホ画面は小さいので、「全サイズ」を使う場所はしっかり考えましょう!
② pcとtab(959px以上)
「pcとtab(959px以上)」はパソコンとタブレットでのみ横並びに分割されて表示されるレイアウトです。
スマホでは縦に表示されます。
①の「全サイズ」は横並びの表示がスマホで見るとかなり小さくなるため、スマホでは横並び表示にしたくない箇所に使用すると良いと思います。
3分割
左:33%
中:33%
右:33%
左右30:70%
左:30%
右:70%
左右70:30%
※スマホでは右のコンテンツが上に表示されます。
左:70%
右:30%
左右40:60%
左:40%
右:60%
左右60:40%
※スマホでは右のコンテンツが上に表示されます。
左:60%
右:40%
左右50%
左:50%
右:50%
③ DIV
任意のクラスを設定する「div」を作成することができます。
ただ、あえて設定しなくてもAFFINGER6のタグ機能やスタイル機能で十分なので、こちらのサイトでは使用していません。
メイン
[ st-div class="" margin="0 0 20px 0" padding="0 0 0 0" add_style=""]
[ /st-div]
サブ
[ st-div-a class="" margin="0 0 20px 0" padding="0 0 0 0" add_style=""]
[ /st-div-a]
④ 背景ワイド
記事(文字や画像)が表示されるエリアは画面の横幅いっぱいではなく、左右に少し余白が出ます。
「背景ワイド」はこの余白をなくし、画面の横幅いっぱいに表示させることができる機能です。
背景ワイドを選択すると以下の様なコードが挿入されるので、[ ]と[ ]の間に表示したい文字を入力します。
[ st-wide-background myclass=~~~]
ここに文字を入力する[ /st-wide-background]
※ [ ]と[ ]の間は1行改行されて挿入されます。
backgroud_image="" の「"●●●"」に画像のURLを入力すると、背景に画像を使用することもできます。
見本として夜空の画像を背景に使用しています。
※背景が暗いため、テキスト(文字)の色を「青薄(#E1F5FE)」に設定しています。
bgcolor="#fafafa" の「"●●●"」にカラーコードを入力して好きな色に背景を変更することもできます。
背景を「青濃(#039BE5)」に設定しています。
目立たせたい箇所や背景に画像を使用したい時等に活用してみてください♪
⑤ タブ切替ボタン
「タブ切替ボタン」はボタンをクリックするだけで別のページにとぶことなく、表示を画面内で切り替えることができます。
切替ボタンは「2つ・3つ・4つ」の3種類あるので、表示したいコンテンツの数に合わせて使い分けるようにしましょう。
切替ボタンを選択すると以下の様なコードが挿入されるので、各「"●●●"」の部分に表示したい文字やコンテンツ内容をを入力します。
[ st-tab-content memo="全体を包むボックスです" type="button" myclass="st-radius"]
[ st-input-tab webicon="" text="タブ1" bgcolor="" bordercolor="" color="" fontweight="" checked="checked"]
[ st-input-tab webicon="" text="タブ2" bgcolor="" bordercolor="" color="" fontweight="" checked=""]
[ st-tab-main bgcolor="" bordercolor=""]
タブ1のコンテンツ
[ /st-tab-main]
タブ2のコンテンツ
[ /st-tab-main]
[ /st-tab-content]
タブ1のコンテンツ

タブ2のコンテンツ

タブ3のコンテンツ

このようにタブ切替ボタンがあると、スマホでも見栄えを良くすることができます。
タブの中のコンテンツは、画像・文字・表等を入れることができます。
タブ切替ボタンは便利な機能ですが、ページが重くなるデメリットがあります。
1つの記事に「1つだけ使用」とすることをおすすめします。
⑥ タブ
「タブ」はボタン部分のデザインに少し違いがありますが、⑤タブ切替ボタンと機能は同様です。
好みのデザインのタブを使ってみてください♪
⑦ タイムライン
「タイムライン」は全部で5種類あります。
申込方法・購入方法等の手順の説明や、順番に特定の記事を読んでもらいたい時等に使用すると効果的です。
基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
センター
点(●)の位置が少し変わります。
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
基本(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
センター(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
ブログカード
⑧ タイムライン(カウント)
「タイムライン(カウント)」は全部で3種類あります。
点(●)の中に数字が表示されます。
参考
myclass="" の「"●●●"」に「now」を入力すると現在のステップ(●)を点滅させることができます。
基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ブログカード
その他パーツ(9種類)
「その他パーツ」は全部で9種類あります。
① Googleアイコン
Googleアイコンは30種類用意されており、ワンクリックでアイコンを呼び出すことができます。

「AFFINGER管理」>「全体設定」>「フォントの種類」

Googleマテリアルアイコンの「使用する」にチェックを入れる。
アイコンの色を変更することもできます。
| desktop_mac
Mac |
phone_iphone
iPhone |
tablet_mac
tablet |
timer
タイマー |
location_on
Map |
| directions_bike
自転車 |
directions_run
走る |
directions_car
車 |
directions_transit
電車 |
subway
地下鉄 |
| flight
飛行機 |
local_parking
駐車場 |
restaurant
レストラン |
store_mall_directory
ストア |
cake
ケーキ |
| smoking_rooms
タバコ |
arrow_back
矢印(左) |
arrow_downward
矢印(下) |
arrow_forward
矢印(右) |
arrow_upward
矢印(上) |
| radio_button_unchecked
マル |
close
バツ |
mood
顔(笑顔) |
mood_bad
顔(悪い) |
sentiment_satisfied
顔(満足) |
| sentiment_very_dissatisfied
顔(不満) |
thumb_up_alt
手(Like) |
thumb_down_alt
手(Bad) |
error
!(error) |
new_releases
!(new) |
② スター
「スター」は5~1個の星マークを挿入することができます。
| 5 | |
| 4.5 | |
| 4 | |
| 3.5 | |
| 3 | |
| 2 | |
| 1 |
③ カウントダウン
「カウントダウン」はEX版限定の機能で、全部で3種類あります。
設定した日時まで自動でカウントダウンンの表示をすることができます。
④ 画像付きコメント
「画像付きコメント」は口コミ・レビュー・コメント等を記載する際に便利な機能です。
口コミ・レビュー・コメント等
画像付きコメントを選択すると以下の様なコード挿入されるので、「” ”」部分に表示させたい文字を入力し、[ ]と[ ]の間に画像を挿入します。
※画像は「60×60px」を推奨
[ st-user-comment-box title="タイトル" user_text="◯代男性" color="" star="5"]画像(60×60)[ /st-user-comment-box]
「マイボックス」等で装飾すると見栄えが更に良くなります♪
上の例は「マイボックス>まるみ」で装飾しています。

⑤ アドセンス
「アドセンス」は手動でアドセンス広告を貼りたい場合に使用します。
⑥ オリジナルショートコード
「オリジナルショートコード」は、事前にオリジナルのショートコード作成ウィジェットで作成しておいたパーツ(画像・文章・ボタン・ボックス装飾等の組合せ)を1クリックで呼び出すことができます。
よく使うパーツをすぐに呼び出すことができて便利ですが、1つしか登録できないので注意してください。
⑦ YouTube
タグ機能の「YouTube」を使用すると、記事内にYouTube動画を埋め込むことができます。
掲載したいYouTube動画のリンクを直接貼り付けることもできますが、タグ機能を利用した方が動画の表示速度が速くなるため、SEO対策的にも効果的です。
YouTubeを選択すると以下の様なコードが挿入されるので、「id=」の後ろに埋め込みたいYouTube動画の「ID」をコピペします。
[ youtube id=ここにIDを貼り付ける]
「ID」はYouTube動画のURLのうち、be/ 以降の「●●●」の部分です。
URL:「https://youtu.be/●●●」
⑧ 三角(下矢印)
1クリックで「三角(下矢印)」を挿入することができます。
⑨ スクロールナビ
「スクロールナビ」はリンクの説明文字が長い時や、リンクの数が多い時に横にスクロールできる機能です。
記事一覧/カード(5種類)
「記事一覧/カード」は全部で5種類あります。
① 記事一覧
「記事一覧」は、好きな場所に指定した記事の一覧を表示させることができ、記事の順番も自由に決めることができます。
記事一覧を選択すると以下の様なコードが挿入されるので、「id=" "」の「"●●●"」部分に表示させたい記事の「ID」を入力する。
複数記事の場合:表示させたい順に「カンマ」で区切って入力する。
(例)"1000,2000,3000"
ランキングを表示させたい場合:「rank=" "」の「"●●●"」部分に「yes」を入力する。
[ st-postgroup id=" 記事ID" rank=" yesまたは空欄"]
以下の例は、記事IDを2つ・「rank="yes"」に設定しています。
-
 1
1
-
【もしもアフィリエイト】アフィリエイトリンク・かんたんリンクの作成方法について@初心者向け
2024/12/8
「もしもアフィリエイト」はブログ初心者に登録必須のASPです。登録したけれど「リンクの貼り方がわからない」と困っていませんか?この記事では、もしもアフィリエイトの概要や「かんたんリンク」の貼り方について徹底解説しています。
-
 2
2
-
【2025年12月】ハピタス最大2,500pt貰える「紹介キャンペーン」新規登録は友達紹介でお得に!
2025/12/3
【最新】最大2,500ポイント貰えるハピタス入会キャンペーン開催中!最新の入会キャンペーンにおける「ポイント獲得条件」「友達紹介(紹介コード)」「おすすめ広告」について詳しく解説しています。
② カテゴリー記事一覧
「カテゴリー記事一覧」は表示させたい記事を1つ1つ指定するのではなく、カテゴリーを指定することで、関連記事を表示することができます。
以下の例は、当ブログのカテゴリー「WordPress設定」の記事を4つ表示させる設定にしています。
-

-
【WordPress】ブログ初心者が導入すべき厳選&推奨プラグイン@初心者向け
2024/4/24
Webサイトやブログ作成時に利用するWordPress(ワードプレス)では「プラグイン」の導入により、初期設定にはない便利機能を追加できます。この記事では「絶対導入すべきプラグイン・推奨プラグイン」についてSEO対策と共に詳しく解説しています。
-

-
【WordPress(ワードプレス)】「SSL」の必要性と設定方法について@初心者向け
2024/3/20
「SSLって何?」「ブログを開設したけれどSSL設定がわからない」このような悩み解決のために、この記事ではWordPressの「SSLの必要性と設定方法」について解説しています。安全なブログ運営のためにしっかりとSSLについて理解しておきましょう。
-

-
【WordPress(ワードプレス)】「ドメイン」の選び方と考え方について@初心者向け
2024/12/1
Webサイトブログを始める際には「ドメイン」取得が必要ですが、「ドメインって何?」「選び方がわからない」とドメインを決めかねていませんか?この記事では、適当に選んで後悔しないために「ドメインの選び方」について解説しています。
-

-
【収益化できる】わずか10分!WordPress(ワードプレス)ブログの作り方@初心者向け
2024/6/7
これからブログ開設しようとしている方へ、ブログ開設までの最短道のりを教えます!「有料・無料ブログの違いは?」「サーバー」「ドメイン」「開設方法」等について徹底解説。あなたもWordPress(ワードプレス)で今すぐブログを始めませんか?
③ カテゴリー記事一覧(スライドショー)
「カテゴリー記事一覧(スライドショー)」は②のカテゴリー記事一覧にスライドショーの機能を自動的に設定することができます。
以下の例は、当ブログのカテゴリー「WordPress設定」の記事をスライドショー表示する設定にしています。
④ おすすめ記事一覧
「おすすめ記事一覧」はあらかじめ表示させる記事IDを設定しておくと1クリックで一覧を呼び出すことができます。
選択するとこちらのコードのみ挿入されます。 [ st-osusume]

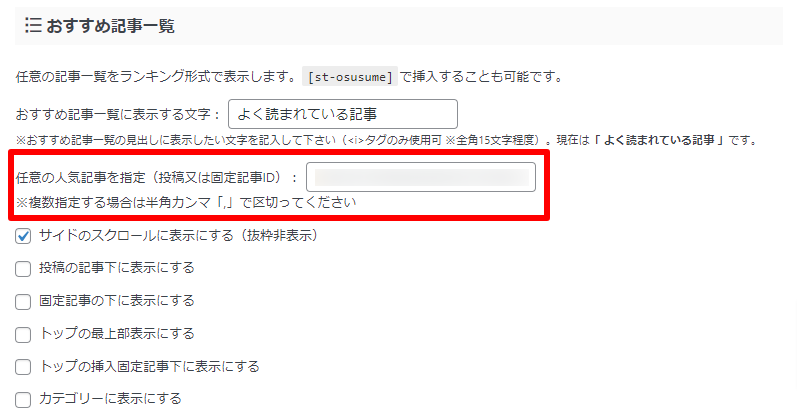
「AFFINGER管理」>「ヘッダー下/おすすめ」>「おすすめ記事一覧」

任意の人気記事を指定の枠内に「記事ID」を入力する。
⑤ ブログカード
「ブログカード」はおすすめしたい他の記事を目立たせて挿入することができ、クリック率を上げる効果が期待できます。
コード挿入後、「id=" "」の「"●●●"」部分に表示させたい記事の「ID」を入力する。
参考
-

-
参考【WordPress】ブログ初心者が導入すべき厳選&推奨プラグイン@初心者向け
続きを見る
CHECK(ふきだし)
こちらもCHECK
-

-
【WordPress】ブログ初心者が導入すべき厳選&推奨プラグイン@初心者向け
続きを見る
条件表示(11種類)
「条件表示」は全部で11種類あります。
「PCでは表示させたいけれど、スマホでは非表示にしたい」等の表示方法に条件を設定することができます。
それぞれコードが挿入されるので、[ ]と[ ]で文字・画像・表などを挟みます。
先に文字・画像・表などを入力後、条件を掛けたい箇所をドラッグし、各条件表示のタグをクリックすると簡単です♪
① コメントアウト
記事を公開しても読者には見えないので、「この内容はまだ公開したくない・この部分だけ一時的に非公開にしたい」という場面で活用できます。
[ st-out]●●●[/st-out]
② エディタ用メモ
記事を公開しても読者には見えないので、編集画面における自分用のメモとして活用できます。
="メモ" の「メモ」部分を編集します。
[ st-comment-out memo="メモ"]
③ PC閲覧時のみ表示
パソコン閲覧時のみ表示させることができます。
[ pc]●●●[/pc]
④ PC閲覧時のみ非表示
パソコン閲覧時のみ非表示にさせることができます。
[ st-no-amp]●●●[/st-no-amp]
⑤ AMPページのみ表示
AMPページのみ表示させることができます。
[ st-amp]●●●[/st-amp]
⑥ AMPページのみ非表示
AMPページのみ非表示にさせることができます。
[ st-no-amp]●●●[/st-no-amp]
⑦ フロントページのみ表示
「AFFINGER管理 トップページの設定」でこのタグを使って入力した文字はトップページのみ表示させることができます。
[ frontonly]●●●[/frontonly]
⑧ フロントページのみ非表示
「AFFINGER管理 トップページの設定」でこのタグを使って入力した文字はトップページのみ非表示にすることができます。
[ no-frontonly]●●●[/no-frontonly]
⑨ 指定したカテゴリーIDのみ非表示
[ catonly cat="記事ID"]●●●[/catonly]
⑩ ログイン時のみ表示
[ login-only]●●●[/login-only]
⑪ ログアウト時のみ表示
[ logout-only]●●●[/logout-only]
ショートコード補助(5種類)
「ショートコード補助」は全部で5種類あります。
記事作成において使用頻度が高そうなショートコードが集約されており、1クリックで各種設定をすることができます。
① Webアイコン(クラス)
「Webアイコン」は30種類のアイコンを簡単に呼び出すことができます。
※Font AwesomeのWebアイコンです。
ココがポイント
Webアイコンが直接表示されるわけではありません。
Webアイコンを表示させるためのコードの「"●●●"」部分に挿入してください。
[ st-i class="●●●"]
|
メモ |
チェック |
チェック(ⅴ) |
チェック[v] |
注意 |
|
はてな |
虫めがね |
虫めがね(+) |
矢印右 |
矢印下 |
|
矢印右2 |
矢印下2 |
矢印右3 |
矢印下3 |
ハート |
|
ユーザー |
コメント |
電球 |
おしらせ |
メール |
|
コード |
ギフト |
ダイヤモンド |
ダウンロード |
|
|
|
YouTube |
amazon |
王冠 |
初心者 |
② アニメーション(クラス)
「アニメーション(クラス)」は全部で16種類あります。
アニメーション(クラス)はタグ機能のテキストパーツ・ボックスデザイン・カスタムボタン等に表示されるWebアイコン用のアニメーションです。
|
45°揺れ |
ベル揺れ |
横揺れ |
縦揺れ |
|
点滅 |
バウンド |
回転 |
ふわふわ |
|
大小 |
シェイク |
シェイク(強) |
拡大(ゆれ) |
|
過ぎる |
戻る |
バースト |
落ちる |
単純に文字やアイコン等にアニメーションを付けたい時は「タグ機能」ではなく、「スタイル>アニメーション」を使用してください。
step
1使いたいテキストバーツやボックスデザインを選択し、テキストパーツやボックスデザインのコードを挿入します。
例① [ st-cmemo webicon="st-svg-lightbulb-o" ~~~~~]
例② [ st-mybox title="参考" webicon="st-svg-file-text-o" ~~~~~]
step
2「webicon=""」の「" "」部分にアニメーションを設定します。
「Webアイコンのコード」の後ろに半角スペースを入力し、「アニメーションのコード」を挿入します。
例① [ st-cmemo webicon="st-svg-lightbulb-o st-burst animated" ~~~~~]
例② [ st-mybox title="参考" webicon="st-svg-file-text-o st-horizontal animated" ~~~~~]
※ webicon="「Webアイコンのコード」「半角スペース」「アニメーションのコード」" となっていることを確認してください。
テキストパーツ等にアニメーションを設定した例をいくつか紹介します。
こちらは【通常の】「テキストパーツ>クリップメモ>ポイント」
この電球Webアイコン にアニメーションを付けたい!
そんな時にクリップメモのコードに挿入して使用します。
に「45°揺れ」のアニメーションを設定↓
テキストパーツ>クリップメモ>ポイント + 「45°揺れ」
※わかりやすいようにアイコンサイズを大きくしています(iconsize="200")。
thumb_down_alt に「落ちる」のアニメーションを設定↓
ココがダメ
テキストパーツ>複合>ココがダメ + 「落ちる」
に「大小」のアニメーションを設定↓
注意ポイント
ボックスデザイン>マイボックス>注意ポイント + 「大小」
③ HTMLカラーコード
「HTMLカラーコード」は全部で17種類あります。
記事作成において使用頻度が高そうなカラーコードが集約されており、自分で「#FFFFFF」の指定をしなくても、1クリックでカラー設定をすることができます。
白(#ffffff)赤濃(#e53935) 赤(#f44336) 赤薄(#ffebee)
青濃(#039BE5) 青(#03A9F4) 青薄(#E1F5FE)
緑濃(#43A047) 緑(#4CAF50) 緑薄(#E8F5E9)
橙濃(#FFB300) 橙(#FFC107) 橙薄(#FFF3E0)
黒濃(#212121) 黒(#424242) 黒薄(#FAFAFA)
黄薄(#FFFDE7)

④ HTMLカラーコード
「HTMLカラーコード(ブランド)」は全部で6種類あります。
代表的なブランド6つが実際に使っているカラーコードを1クリックで呼び出すことができます。
Twitter(#40a2f5)Facebook(#415c9d)
hatena(#3290e1)
WordPress(#2d88c0)
Amazon(#eb9100)
LINE(#39b900)
⑤ 定型文
「定型文」は全部で4種類あります。
記事作成において使用頻度が高そうな定型文を1クリックで挿入することができます。
\ バンザイ /
\ バンザイ /
詳細は公式サイトにて
※時期により内容が異なる場合がございます。詳細は公式サイトにてご確認下さいませ。
無断利用禁止
※掲載されている文字、写真、イラスト等は著作権の対象となっています。無断利用を固く禁止しております。
ダミーテキスト
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです

長~い記事をここまで読んでいただき、ありがとうございました♪
まとめ
この記事では、AFFINGER6の「タグ機能」でできる文字装飾について解説しました。
本内容はAFFINGER6の通常版で利用できる機能ですが、本当に多種多様な機能がAFFINGER6には標準搭載されているので、全部の使い方を覚えるのは大変だと思います。
「これどうやって使うんだっけ?」「どの装飾が自分の記事に合いそうかな?」と思った場面等で、編集画面とこの記事を行ったり来たりしていただき、この記事が少しでも記事作成のお役に立てると嬉しいです♪
















タイトル
◯代男性